What is Gutenberg?
Gutenberg is a page builder and editor originally built for Wordpress. It is a different paradigm from the typical CMS method of field-based content entry or using simple WYSIWYG editors for body content. Gutenberg by contrast uses blocks as its core entity to build out pages. Blocks are endlessly variable; Gutenberg provides a number of core blocks, which you can in turn use to define your own custom blocks. You can then use these core and custom blocks to piece together relatively complex layouts.
Why Gutenberg?
When properly configured, Gutenberg provides a simple method of creating custom, rich page layouts. This allows for complex content entry without requiring technical skills or lots of back and forth between saving and editing. It also reduces the need for developers to create theme templates/hooks for customizing the markup of blocks, nodes, fields, etc.
Installing Gutenberg
Prerequisites
This guide will assume you have the following:
- An installation of Drupal 9/10
- SSH access to your server with composer installed
- Knowledge of the Drupal administration backend, including views, blocks, content types, fields, and nodes.
- (Optional) A subtheme based on the Bootstrap Barrio contrib theme
Downloading the Gutenberg Module
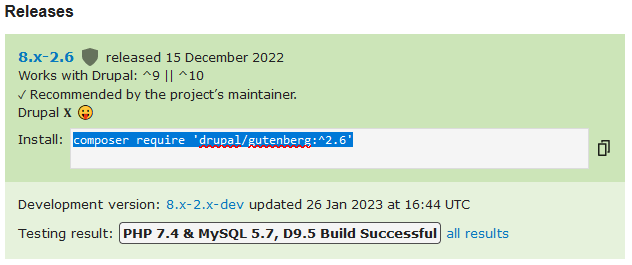
In your browser, navigate to the module page for Gutenberg: https://www.drupal.org/project/gutenberg/. Scroll down to the "Releases" section and copy the install script for composer:

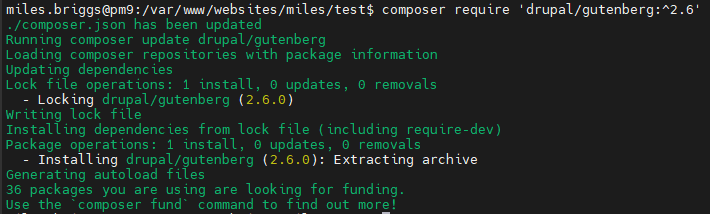
On the command line, navigate to the root folder of your drupal installation where your composer.json file is. Enter the script in there and run it. If successful you should see the following:

Installation
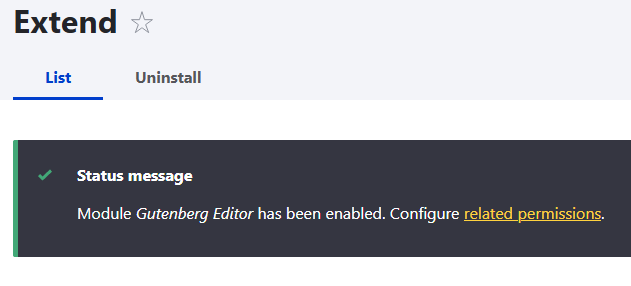
Navigate to the modules section of your website and enable the module. You can now set permissions for Gutenberg based on user roles.

Configuring
Now that the module is installed, you will have to enable it on a per-content type basis. You can enable it for any content type, but for this example we will use the Article content type provided by Drupal. Navigate to Admin > Structure > Content Types and click "Edit" under the Article content type.
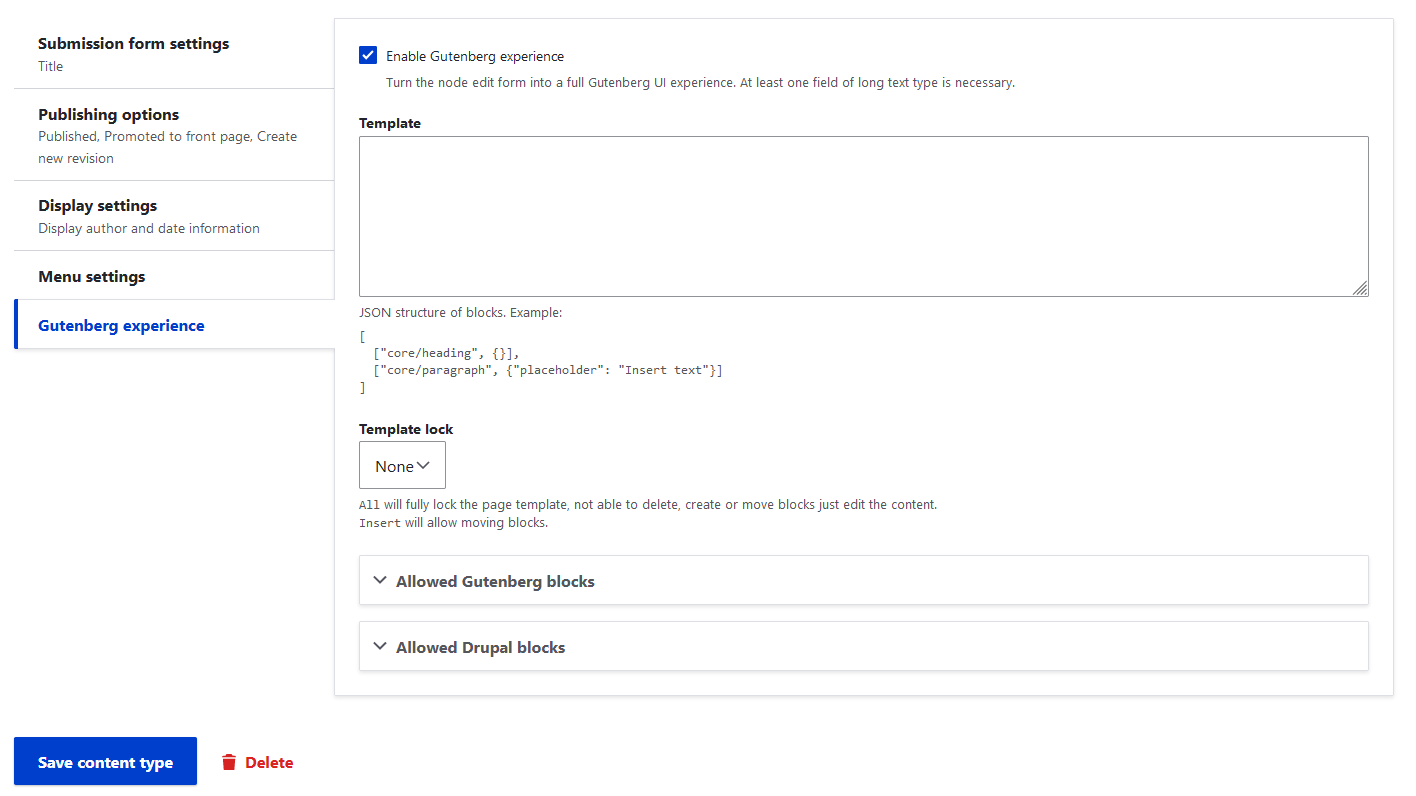
At the bottom of the Article edit page, you should see a new vertical tab labeled "Gutenberg Experience". Select that tab and click the "Enable Gutenberg experience" checkbox:

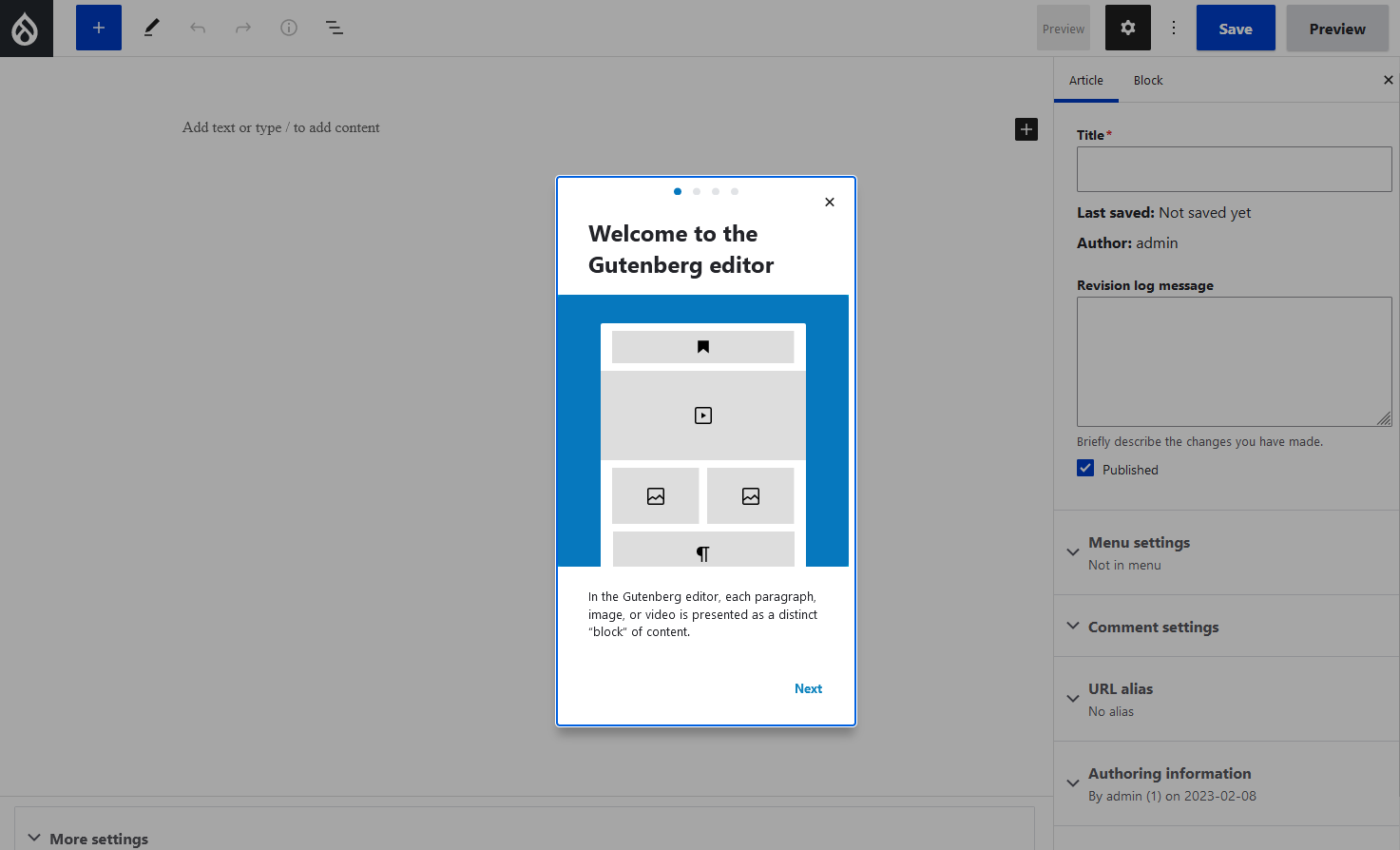
You will see other options which we will cover in depth later, but for now simply click the "Save content type" button at the bottom - you have now enabled Gutenberg. Navigate to Admin > Content > Add content > Article, and you should see the Gutenberg editor:

Adding support for Bootstrap integration in Gutenberg (Optional)
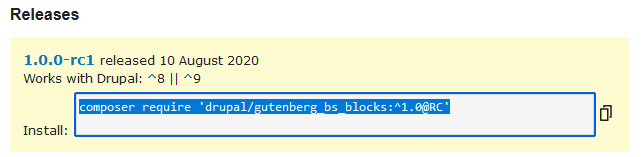
If you have a bootstrap based theme (maybe this module adds bootstrap for you - need to double check), you can add Bootstrap elements to the Gutenberg editor with another contrib module for Drupal: https://www.drupal.org/project/gutenberg_bs_blocks. Simply copy the install script:

then from your web root on the command line, paste the command and run it. Enable the module as before and you should now have access to Bootstrap blocks in Gutenberg.
Now that you have installed Gutenberg, you are ready to start using it. Check out part 2 where we go more in depth on how to actually use the Gutenberg editor.