An Introduction
What is Lottie?
Lottie is a tool that produces a JSON file from an After Effects animation. It is an open-source, vector-based animation format; and it creates fast, crisp, low-bandwidth vector animations that display identically across devices. It also cleans my house and responds to my emails. Ok I am maybe lying about that last part.
The above is an (extremely simple) example of a Lottie animation. This is only a tiny taste of what Lottie can do.
Why Should I Use Lottie?
Modern web design uses animation to create compelling brand stories and interactions for users. Traditionally, on the development side, we used JS or CSS to craft these moments; however, even used creatively, these tools can still be quite limited.
Their usage also required developers to spend significant time optimizing and troubleshooting, while also requiring designers to limit their creativity to the rules of the programming language.
This workflow lead to frustration for both teams—but luckily, this exact use case is where Lottie shines. Animations that are too difficult or costly to implement with traditional coding tools are now much more accessible for projects of all sizes with Lottie. Developers and designers rejoice in your new found friendship!

Alright, I’m convinced. What tools do I need to get started?
You’ll need access to Adobe After Effects and a Lottie account to get started. Continue reading for a full walkthrough:
Quick Start Guide
There are a couple ways to approach using Lottie, but as a rule, when deadlines are looming, I’m looking for the quickest method possible to get results. In this case, that means was using a couple services to speed things up; LottieFiles and the LottieFiles plugin for AfterEffects.
Relevant Links:
Step One: Make Your Lottie Account
Create an account with LottieFiles and log in. Poke around in the dashboard a bit. Admire the (truly vast) amount of default animations they let you play with. Then immediately ignore the defaults and start uploading your own custom ones.
Step Two: Install the Lottie Extension For AfterEffects
Log in to your Adobe Account and visit the Adobe Exchange to find the Lottie extension made by LottieFiles. Click the "install" button at the top right. After your installation has completed, restart AfterEffects.
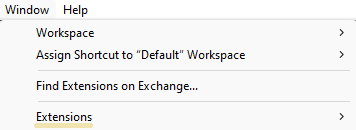
Once in AfterEffects, navigate to Window > Extensions > Lottie. Click to Enable Lottie.

This will pull up a new window with the Lottie extension options.
Note that you may be asked to log in or give it permission to write/save files—this is normal!
Step Three: Make your animation in AfterEffects
Create your animation in After Effects. This is pretty straight forward; but if you need help learning the program, I’d highly recommend Adobe's tutorial series to get started. For those of you who are already savvy to the program, this part will be a breeze.
Step Four: Export Your Animation From AfterEffects to LottieFiles
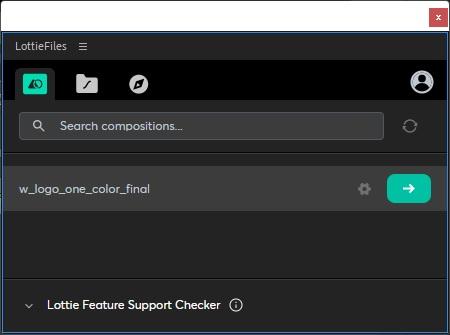
When you have completed your animation, you can upload it using the Lottie extension window in After Effects by simply clicking the green arrow button as seen here:

Once you have clicked this button, it will render your composition into the Lottie file format and save it to your Lottie account.
Step Five: Embed Your Animation On The Web
Login to the LottieFiles website and go to your dashboard.
In the sidebar, select your exported animation. It should be listed under the same file name.
While previewing the animation, you'll see a group of button icons on the right side of the screen. Click the button, "handoff and embed":

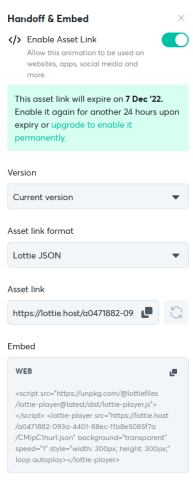
This will take you to the following screen, with the following options:

Copy the "embed" code and paste into your website for animation goodness.